Hakro
For almost 50 years HAKRO has successfully produced long-lasting garments. We are proud to on behalf of House Of Wonders have developed their online presence! A major update to the HAKRO brand and company communication, establishing the company’s brand core and brand values.
The website caters a wide audience, ranging from potential buyers, existing buyers, product users, resellers, to HAKRO employees. It features a product catalogue, wishlist, dealer locator, supports multiple languages/markets and much more.
Functionalities
The primary features of the website as well as the Content Management System (CMS) we developed are as followed.
Website
Content Management System
User Experience
HAKRO offers their customers a professional quality unique in their product category. By creating a fast and refined user experience, we aimed to have this quality also be reflected in the website.
Seamless color previews
Users can quickly preview a product in all colors within the overview page.
The video below shows how users can quickly preview a product its color variations. By re-creating all product colors in post-production, we were able to create smooth transitions when navigating between colors.
Product in close-up
Zoom-in on the product to view it up close.
From mobile, tablet to desktop
To give users on a mobile phone or a laptop the best possible experience, we tailored the user interface to fit each of these devices best.
Giving the same user experience of a native application for mobile devices was a great solution to get the users exploring the large range of products. Not just intuitive, but it also showcases all possible combinations each product item could have.
Engaging content
The animated illustrations created by Illustrator Michael Young invite users to dive further into the values of Hakro.
Component Library
By using a modern set of technologies and by building the platform with scalability in mind, we enabled HAKRO to work faster and evolve the website for years to come.
One way we achieved this is by setting up a design system and creating a component library. The component library (often also called pattern library or styleguide) is a deeply integrated and living part of the website that consists of all the designed parts which are used to construct pages. This has yielded the following benefits.
A consistent and coherent user experience
Efficiency through reusability
Scalable and adaptable to future business needs
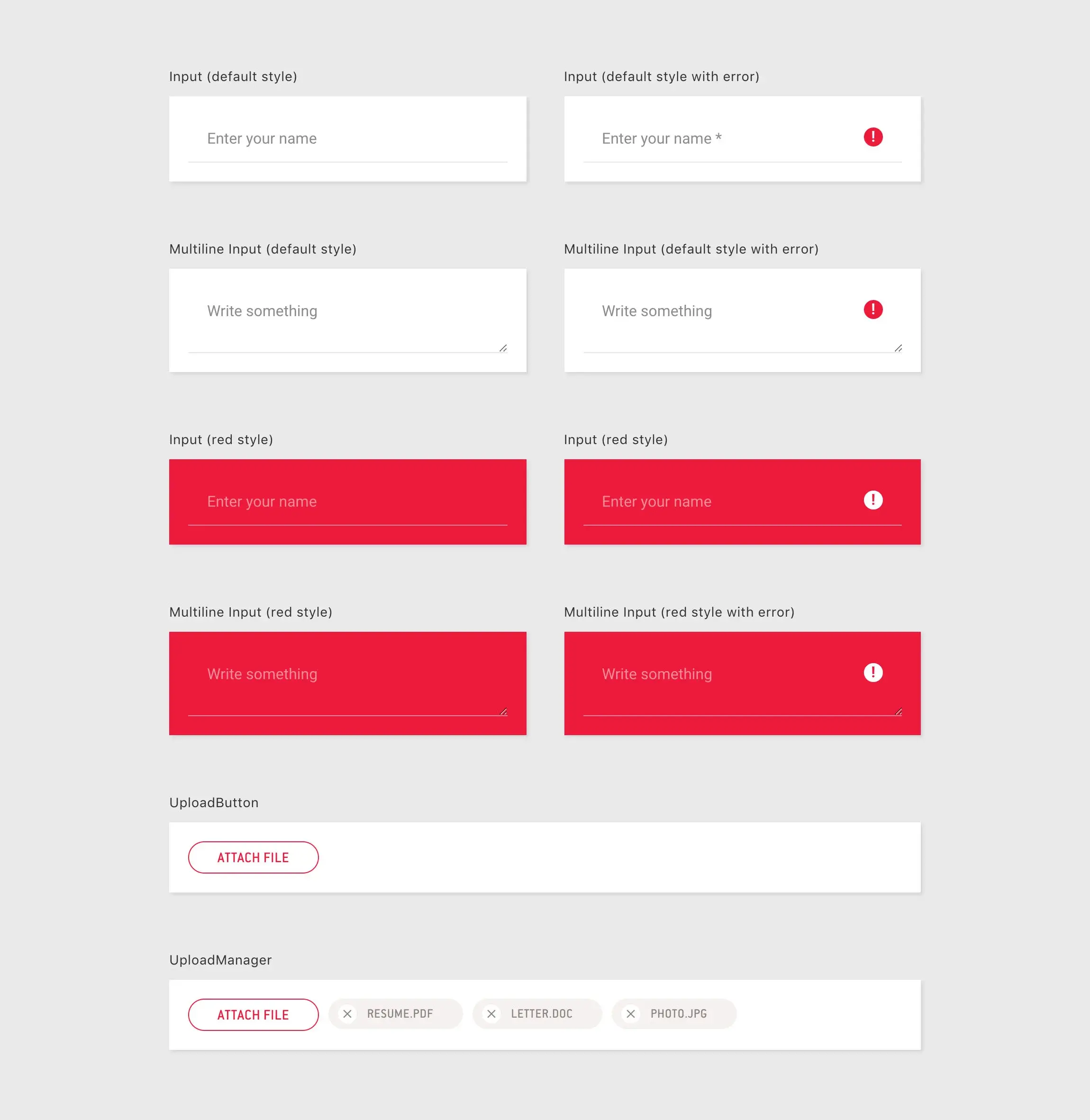
Form components
A list of all form related components that are used to construct every form in the website.
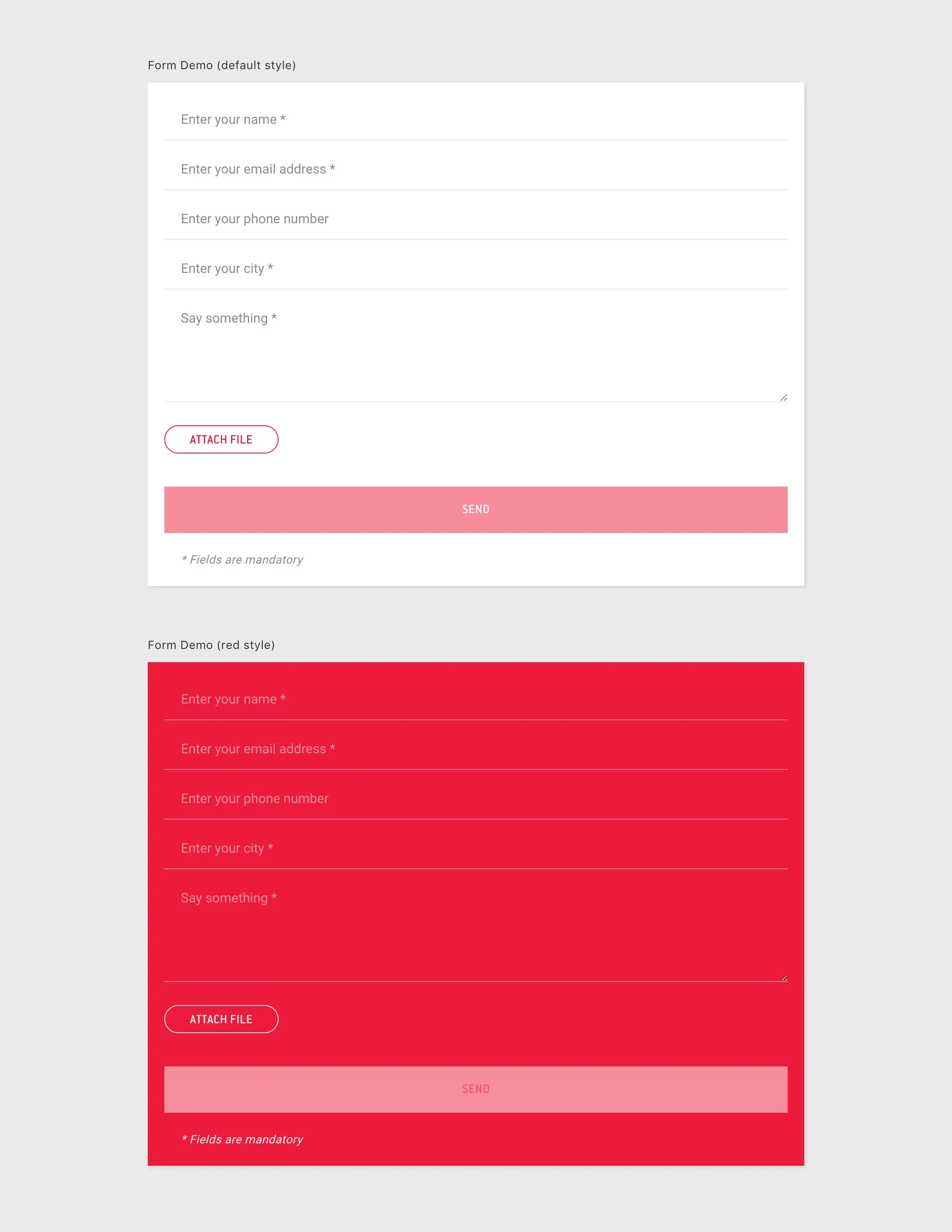
Form
Two examples of forms constructured using the components listed above.
Reliability and performance
The multi-language CMS schema was crafted to provide the front-end with a final data structure, which are reflected not only immediate page loading for the users but also less resource requirements from the servers. Another magic trick is how the data is loaded on page changes: In general, the content on the top of each page is already preloaded, while the rest of the specific data is hydrated asynchronously and unnoticeable.
A reliable and high performing infrastructure HAKRO can rely on
In order to improve the development flow, a setup combining continuous delivery with Docker was the decision for our infrastructure featuring tested automated builds and safe image versioning for production releases. A dedicated load-balancer is also present to manage A/B deployments with zero downtime.
Result
We are proud to work for HAKRO. A company that does not only stand out with their high quality products, but also with their company values and social responsibilities. In our opinion a role-model for many.
With the new website gone live, we are working on the next phase in order to elevate the online brand experience to the next level. Please stay tuned as there is more to come.